- WEBサイトからの売上が伸びない
- 自社ホームページからの問い合わせ件数が少ない
- どうすればコンバージョン率が向上するか分からない
WEBサイトの運営者・担当者であれば誰もが抱えている悩み。
今回は、ECサイト、自社メディア、店舗サイト…など
訪問したユーザーに何かしらのアクションを起こしてもらうためのサイトを運営している方すべてを対象に、サイトからのコンバージョン率を向上させる方法6つをお伝えしていきたいと思います!
目次
コンバージョン率を向上させる6つのポイント
- CVR向上の最短ルートはABテストを回し続けること
- CTAをファーストビューとページ下部に設置する
- 入力フォームを短くする
- CTAボタンのサイズを大きくする
- サイトの見出しをより明確にする
- お客様の声を掲載する
1.CVR向上の最短ルートはABテストを回し続けること

WEBサイトにおけるコンバージョン率(CVR)を向上させるための最善の方法は、"とにかく多くのABテストを行うこと"です。
ABテストは、どのパターンがよりコンバージョンに繋がるかを知るために非常に信頼のおける手段です。積極的に行いましょう。
まずはあなたの持っているWEBサイト、またはランディングページ(以下LP)において「Aパターン・Bパターン」と2種類のデザインパターンを用意します。
そして、その2つのパターンで同期間テストを行い、どちらが最も多くのコンバージョンをもたらしたか検証しましょう。
<優先的に行うべきABテスト項目8選>
- 見出しの文言
- ユーザーに行動を促すための文言
- 入力フォームの項目数
- CTAの配置
- 画像のサイズ
- フォントのサイズまたはスタイル
- 配色
- ページ上のコンテンツ量
2. CTAをファーストビューとページ下部に設置する

※ファーストビューにCTAボタンを設置した例
CTAはユーザーに行動を促しコンバージョンさせるための存在ですので、ユーザーがスムーズに押せる場所に配置する必要があります。
ちなみにCTAとはコール・トゥ・アクション(Call To Action)の略で、ユーザーに行動を促すボタンのことを指し、コンバージョンに直結する非常に重要なボタンのことです。
そのため、まずはぺージをスクロールしないで閲覧できる画面の範囲内(=ファーストビュー)とコンテンツの終了位置(=ページ下部)にCTAを設置するのがおすすめです。
LPが長い場合はページに複数のCTAを設置しても良いでしょう。ユーザーが簡単にCV達成できるよう、適切な位置にCTAを設置しましょう。
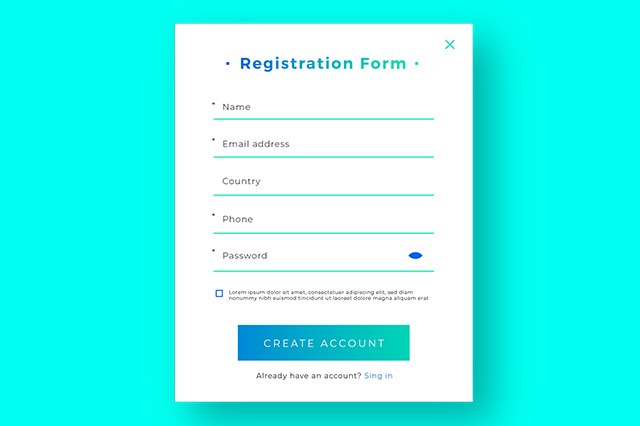
3.入力フォームを短くする

入力フォームに多くの情報を記入することは、ユーザーストレスに繋がり、途中でユーザーを離脱させてしまう原因になります。
入力フォームに到達しているユーザーは確度が高いため、ここで離脱させてしまうのはかなりもったいないことです。できる限り無駄な入力フォームを削り、短いフォームにすることでユーザーストレスを軽減しましょう。
例えば、コンバージョンの目標を「メールアドレスの取得」と設定している場合は、ユーザーの住所や電話番号、会社名など、目標と直接関係ないことはフォームで尋ねないようにしましょう。
サイト運営者は、この機会に多くのユーザー情報を得たいと思ってしまいがちですが、これらの情報は「メールアドレスを取得する」という目標とは関係のないこと。目標に狙いを定め、その目標から逸脱するあらゆる無駄を取り除き、ユーザーが気軽に入力できるフォームにしましょう。
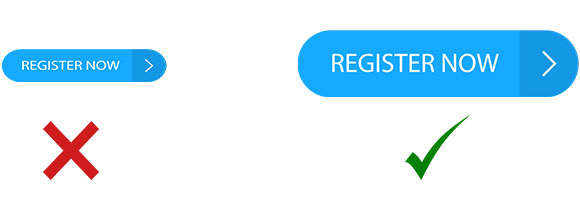
4.CTAボタンのサイズを大きくする

CTAボタンのサイズが大きいと、コンバージョン率が高くなる傾向があります。
デザインを加味することも大事ですが、小さすぎるボタンは避けましょう。ボタンのサイズを少し大きくしただけで、コンバージョン率が10〜25%上昇した例は多く存在します。
「サイズが大きく、現在のポインター位置から近いものほど押しやすい」
上記は、心理学者ポール・フィッツの定義した「フィッツの法則」から抜粋したものです。
目標到達までのマウスでの移動距離が大きい場合や、クリックしたいボタンのサイズが小さいことは、ユーザーにとってのストレスになります。
5.サイトの見出しをより明確にする

コンテンツの中身がどんなに良かろうと、見出しのクオリティが悪ければ、残念ながらそのコンテンツはユーザーに読まれることはないでしょう。
見出しは、サイトの直帰率・離脱率に大きく影響を与える要素なのです。
「広告の父」と呼ばれるDavid Oglviy氏は見出しの重要性について以下のように唱えています。
「広告や記事の見出しは、コンテンツよりも5倍多く読まれている」
つまり、離脱するかしないかは、見出しの内容にかかっていると言っても過言ではありません。
難しい言葉や専門用語が並んでいたり、文が長すぎたり、すぐに理解できない見出しの内容では、ユーザーは興味を失い、離脱してしまいます。
極端な話、小学生でもわかるような「誰にでも伝わる言葉」で見出し文を構成し、「何について書かれているのか」を明示させましょう。
ユーザーを離脱させない見出し作成の2つのポイント
- 見出しの文言を短くする
- 理解しやすい言葉を見出しにする
6.お客様の声を掲載する

ユーザーは少しでも不安を感じればすぐに購入をやめてしまうため、不信感を取り除かなければコンバージョンさせることは困難です。
購買プロセスにおいて、どんなに購買意欲の高いユーザーであっても「本当にこの商品を買って満足できるか?」「このサービスを利用することで本当に利益に繋がるのか?」といった不信感を常に感じています。
そのため、WEB担当者はサイト上で「信頼」を作っていく必要があります。
信頼を作るために最も有効的な方法は「お客様の声」を掲載すること。これはウィンザー効果と呼ばれる心理学の一つで、マーケティング業界でも日常的に使われています。
例えば「僕は頭が良くて優秀です」と自分で言っている人よりも、第三者の口から「あの人は頭が良くて優秀ですよ」と言われている方が、その人に対する情報の信憑性は増しませんか?
第三者からの評価を加え、ユーザーからの信頼が得られるWEBサイトを作成しましょう。
「お客様の声」を作成するポイント
掲載する声は「ターゲットとなるユーザー層」の声を掲載しましょう。
ちなみに有名人である必要ありません。重要なのは「お客様の声」で自社のサービスや商品について噛み砕いた説明がされていること。
その際、実際の人物の写真を表示することや名前・会社名、地域など、2~3個の詳細な情報を掲載し、評価している人を見える化することもポイントです。説得力のある声を記載することで、潜在ユーザーから顕在ユーザーになる可能性も十分あります。
まとめ
いかがでしたでしょうか?今回お話した6つのポイントを改めて確認しましょう。
大企業でも中小企業でも、これらの一見単純に見える戦略は、コンバージョン率の向上に対して実績があり、信頼性が高いかつ非常に効果的の高いものです。
まずはコンバージョンに近く、すぐに効果が見えるところ(申し込みボタン・入力フォームなど)から優先的にABテストを回していきましょう。
今回お伝えした6つのポイントは、どれも容易に実装できるものなので、ぜひ1つ以上実装し、あなたのWEBサイトのコンバージョン率を向上させてください。
きっと効果がでるはずです。