
あなたのサイト、順調に成果が出ていますか?
従来は良いモノやサービスをサイト上に載せていれば、ある程度の売上は確保されていました。しかし、今はそんな時代ではありません。モノやサービスが溢れる現代において、ただWEBサイトに商材を置いているだけでは、売上は上がらないのです。
「商材が載っているだけのWEBサイト=売上の上がらないサイト」から「商材を買わせるためのWEBサイト=売上が上がるサイト」になるよう、サイト改善を行う必要があります
今回は、売上の上がらないダメなWEBサイトをベースに、ダメサイトにありがちな3つのポイントと、ダメサイトの改善案をご紹介していきたいと思います。
が、その前に!!
まず「WEBサイトが何のために存在しているのか」という目的をきちんと理解し、サイト改善のための要素を正しく洗い出すための準備をしましょう。
目次
そもそもWEBサイトの目的って?
WEBサイトは、以下の目的で存在しています。
- 商品購入やサービスの申し込みをしてもらう
- 資料請求や問い合わせなど、リードを集める
- 自社のイメージ向上・ブランディング
- コスト削減
正しい構成がされたWEBサイトを運用している場合、これらの目的は必然的に達成されているはず。
もし、あなたのサイトがこれらの目的を果たせていないのであれば、目的を果たせるよな構成にサイト改善することを強くオススメします。
そしてサイト改善における重要な指標は、大きく分けて以下の3つに分けられます。
- 離脱率(回遊率と直帰率)
- CTR
- CVR
少々長くなりますが1から順にわかりやすく説明していきたいと思います。
離脱率が高いサイトの事例と改善案

WEBサイトはユーザーに来てもらい、サイト内を巡ってもらい、こちらが求めるアクションを最後にしてもらうことに意味を持ちます。つまり自分のサイトからユーザーが離脱してしまえば元も子もないのです。
離脱率を改善する際には「回遊率」「直帰率」の2点に着目し、それぞれのアプローチを実施しましょう。
- 回遊率:ユーザーがサイト内のページをどれだけ閲覧したか表す指標。1訪問あたりのページビュー数
- 直帰率:サイトに訪問したユーザーが、他のページを見ることなくサイトを離れてしまった割合
回遊率が悪いサイトの場合
- 他のページへ移動しづらい
- 関連性のあるページがどこにあるのか分からない
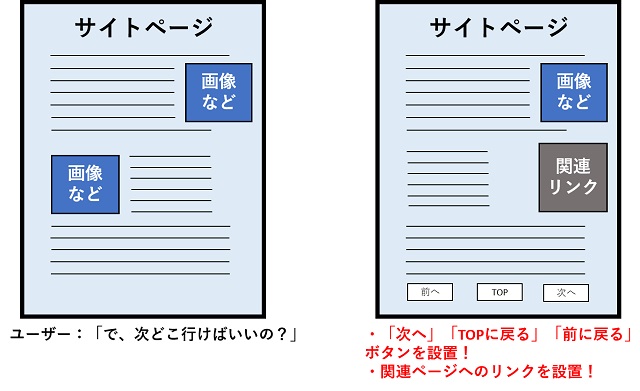
1.他のページへ移動しづらい

改善案:ユーザーがページ遷移しやすいよう、サイト内で誘導する。
「次にどこのページへ移動すればいいかわからない」「トップページに戻りたいのに戻れない」など、サイト内でユーザーを迷わせたり、行き止まりのページにしてしまっている箇所がないか確認しましょう。
次の行動への導線がない場合は、ユーザーがコンテンツを閲覧し終える場所(ページ下部など)に「次のページ」へのリンクを表示させたり「関連ページ」を表示させるといった、別ページに遷移させるような導線を設置しましょう。
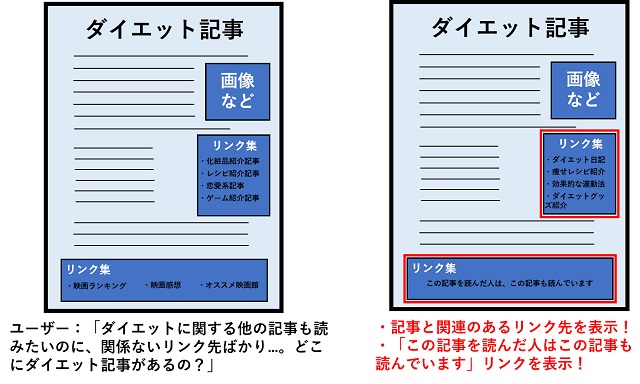
2.関連性のあるページがどこにあるのか分からない

改善案:テーマごとに関連性のあるページを配置する。
別ページへのリンクを設置するだけでなく、閲覧しているページと同様のテーマに属するページを配置することも重要です。
『この記事を読んだ人は、この記事も読んでいます』のように、関連ページを記事の下部で掲載する・サイドバーなどに、分かりやすいカテゴリーページをつける、といった改善を行いましょう。
トップページでの直帰率が高いサイトの場合
- ユーザーの事前予想と違う情報がファーストビューに書かれている
- ページの読み込み速度が遅い
- ページ内でユーザーをうまく誘導できていない
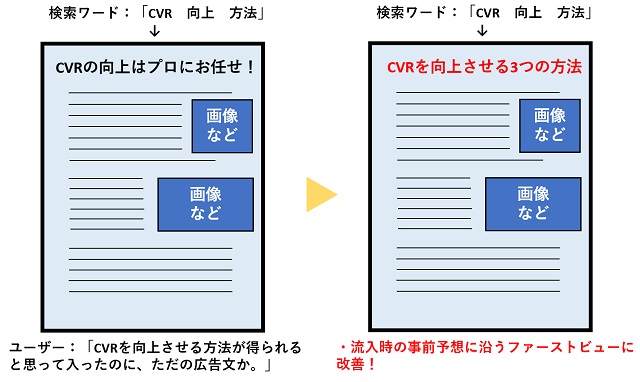
1.ユーザーの事前予想と違う情報がファーストビューに書かれている

改善案:流入時の訴求と、ファーストビューの訴求を一致させる。
集客時の訴求と、ファーストビュー(サイト上で最初に目に入る部分)が同じことを伝えているか確認します。
ユーザーがサイトへ流入した時に得られると思っていた情報のイメージと、そのページのコンテンツの内容が一致していないと、ユーザーは的外れなサイトだと認識してしまい、ページ遷移せず閲覧をやめてしまいます。
ファーストビューで訴求する文言や見出しの内容が、流入時の訴求内容とズレていないかチェックし、必要であれば修正しましょう。
2.ページの読み込み速度が遅い

改善案:ページの読み込み速度を上げる。
ユーザの約50%が2秒以内のページ表示を期待し、読み込み速度が3秒以上かかると40%のユーザが離脱する
操作開始時間が3秒のサイトは1秒のサイトに比べ、コンバージョン率は38%低下、直帰率は50%上昇する
WEBサイトを開いてからのページ読み込み時間が遅いと、ユーザーストレスに繋がり直帰や離脱に大きく影響してしまいます。
もし読み込みに3秒以上かかっている場合は、画像を圧縮したり、リソース(HTMLやCSS、JavaScript)を圧縮するがど、できるだけサイトを軽くし表示速度が上がるよう改善しましょう。
※ページ速度は、Googleアナリティクスの【行動】→[サイトの速度]→[ページ速度]で調査できます。
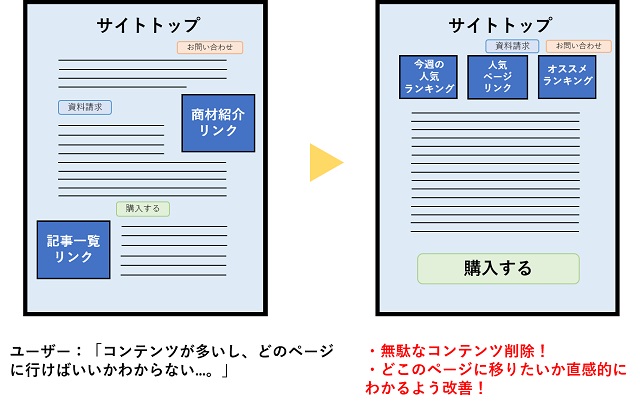
3.ページ内でユーザーをうまく誘導できていない

改善案:導線を強化する。
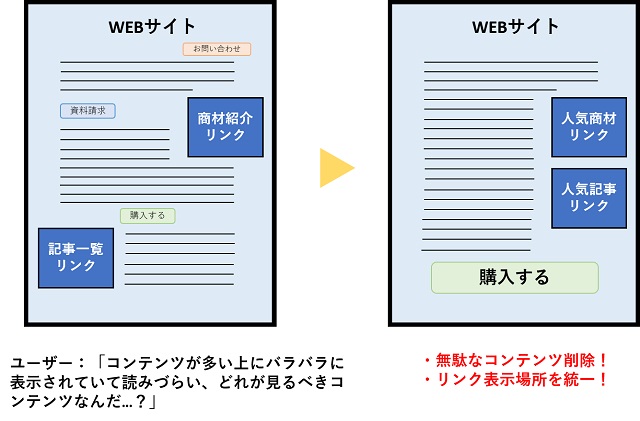
トップページに大量のコンテンツを乱雑に並べていたり、遷移ボタンがどこにあるか分かりづらい仕様にしていると、ユーザーは見る気を無くし、直帰してしまいます。
「ユーザーが閲覧しているページと関連性の深いページ」や「人気ページへのリンク」を設置するなど、ユーザーが次にどのようなページに移りたいかを直感的に判断できるよう改善し、ユーザーの直帰を防ぎましょう。
CTRが低いサイトの事例と改善案

続いて「CTRが低いサイトの事例と改善案」を解説していきます。ちなみにCTRとはClick Through Rateの略で、簡単にいえば"クリック率"のことになります。
CTRが低い原因には以下2点が挙げられます。
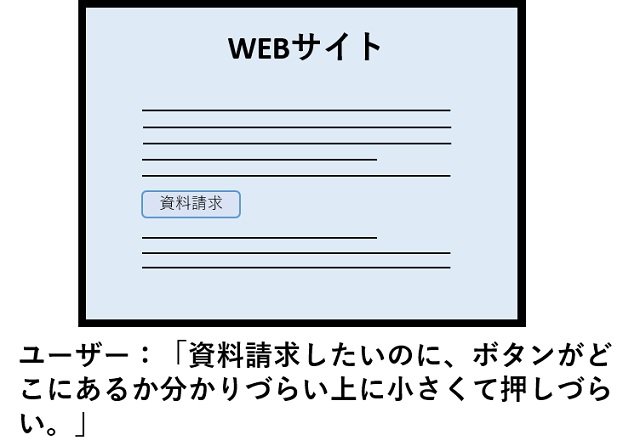
- CTAが分かりづらい
- 見出しが読みづらく興味を持ちづらい
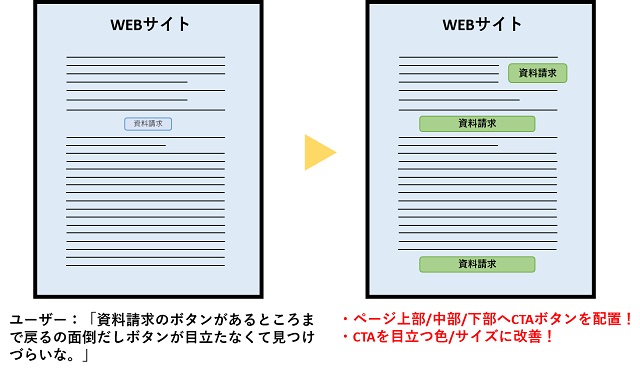
1.CTAが分かりづらい

改善案:適切な位置に、適切なサイズで、目立つ色のCTAを設置する。
CTA(Call To Action)はコンバージョンに直結する非常に重要なボタンです。ユーザーに行動を起こさせるためには、ユーザーがスムーズに押せる「場所・色・サイズ」にCTAを最適化していく必要があります。
CTAは少し奥が深く「色」「サイズ」「設置場所」といった複数の要素が絡み合います。1つずつ見ていきましょう。
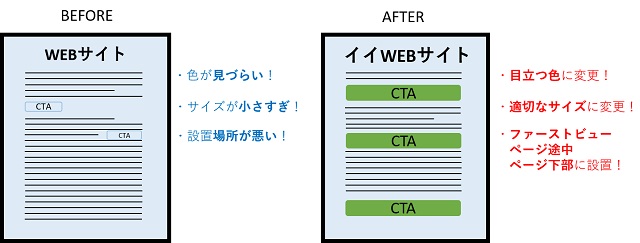
CTAの改善案

<色>
図の【BEFORE】を見ていただくとわかる通り、サイトの背景とCTAの色が同化してしまっているため、ユーザーがボタンに気づかない可能性があります。
背景に同化させないよう、ページカラーを補色する色や、彩度の違う色を使用しましょう。
<サイズ>
クリックしたいボタンのサイズが小さく押しづらいと、ユーザーストレスになり、離脱を引き起こす原因にもなります。
デザインを加味することも大事ですが、小さすぎるボタンは避け、押しやすいボタンサイズに改善しましょう。
<設置場所>
ユーザーが簡単にCV達成できるよう、ぺージをスクロールしないで閲覧できる画面の範囲内(=ファーストビュー)とコンテンツの終了位置(=ページ下部)にCTAを設置し、ユーザーが「行動」を起こしやすくなるような誘導をしましょう。
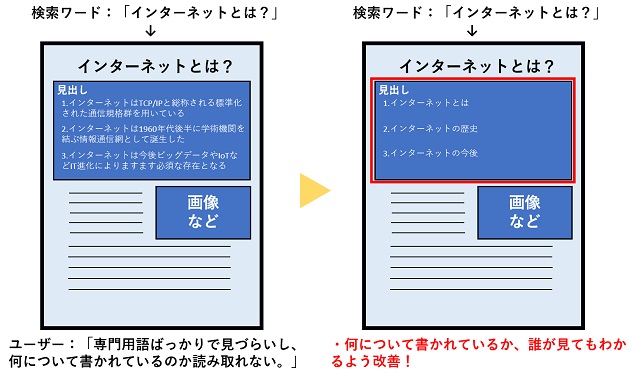
2.見出しが読みづらく興味を持ちづらい

改善案:読みやすい見出しを作成する。
見出しは、サイトに訪問したユーザーのほとんどが目を通すコンテンツです。ここで直帰されては、どんなにコンバージョンまでうまく誘導できていたとしても、何の意味もありません。
難しい言葉や専門用語の羅列や、長い文は避け、何について書かれているのか誰が見ても分かるような”理解しやすく端的な言葉”で見出しを作成しましょう。
CVRが低いサイトの事例と改善案

最後は「CVRが低いサイトの事例と改善案」について解説していきます。ちなみにCVRは「Conversion Rate」の略です。
CTAが沢山クリックされてCTRが高まっても、現実問題としてコンバージョンが発生しなければ目的は達成されません。
CVR改善が必要なサイトには以下のような問題が挙げられます。
- コンテンツが乱雑で見づらい
- コンバージョンに至る動機付けが弱い
- CTAが分かりづらい
1.コンテンツが乱雑で見づらい

改善案:不要な要素を排除する。
サイト内に無駄なコンテンツがないか確認しましょう。ある場合は無駄なコンテンツを排除し、すっきりと読みやすいものに改善することが必要です。
とくに最近のWEBサイトは、スマートフォンからのアクセスが多い傾向にあります。コンテンツの可読率を上げるためにも、不要な要素は積極的に排除していきましょう。
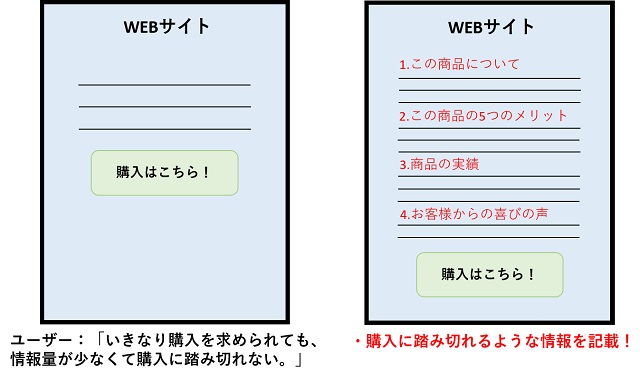
2.コンバージョンに至る動機付けが弱い

改善案:コンバージョンへの導線を確保する。
ユーザーは、何かに興味を持ったからあなたのサイトに訪れています。その興味を確信に変え、コンバージョンまでの動機付けをしていくことが重要です。
ユーザーがコンバージョンするためにどんな情報が必要なのか、CTAまでどのようにサイト内で誘導すれば良いかを考え、改善を行いましょう。
3.CTAが分かりづらい

改善案:CTAを改善する。
これは先程と内容が被りますが、CTAそのものに問題がある場合はCTA改善を優先的に行う必要があります。
CTAが目立つようになっているか、複数箇所に設置されているか、また「申し込みフォーム」内で入力する情報量は多すぎないかなど、ユーザー視点をもって押しやすいCTAになるよう改善しましょう。
おわりに
いかがでしたでしょうか?
これらの3つの指標を軸にサイト改善を行うことで、あなたのサイトの売上は向上するはずです。
大切なのは、常に「ユーザー目線」を持つこと。
ユーザーファーストなサイト改善をすることで、自然と売上は付いてくるでしょう。