2020年10月にローンチされた次世代アナリティクス「Google Analytics4」(以下GA4)。
実際にプロパティを作成した方は、ユニバーサルアナリティクス(以下UA)とのUIの違いに驚いた方も多いと思います。
この記事では、さっぱり使い方がわからないという方であっても簡単にできる解析手法を開設。
「そもそもなぜGA4がリリースされたのか」なども併せて解説していきます。
GA4と旧アナリティクスの違い
GA4は旧アナリティクスと比べるとUIが大きく変わっています。
デザインもレポートの名称もほとんど踏襲しているものがなく、まったく新しいツールのように見えます。
様々な違いがありますが、抑えておいてほしい違いは以下の3つです。
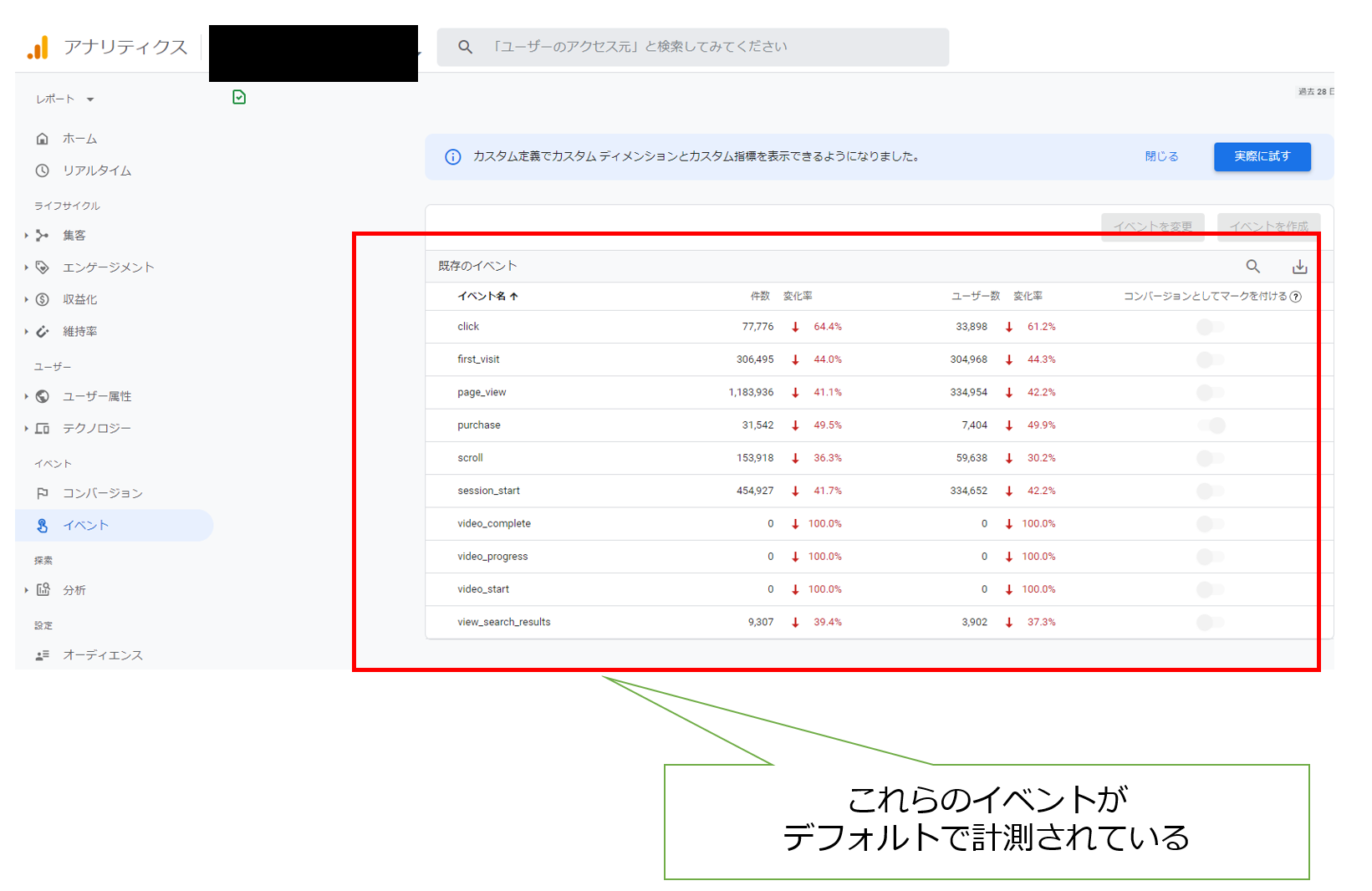
- ページビューベースからイベントベースの計測に変化している
- スクロールやクリックなどが自動的に取得できるようになった
- 直帰率が指標から除外された
ページビューベースからイベントベースの計測に変化している
「イベント」という用語は知っていても、実際に使ったことがないという方は多いと思います。
イベントは簡単に言えば、アナリティクスがデフォルトで計測してくれない数値を計測できるようにするための機能と捉えてください。
旧アナリティクスでは、ページビューベースによる分析がメインでした。
ユーザーがどのページを閲覧しCVに至ったかを軸に、ユーザーの傾向を探り、施策を立案するというような手法です。
GA4では、このイベントベースになったことで、ページ遷移だけでなく細かい行動を追うことができるようになり、適切にユーザーの傾向を追うことができるようなったのです。
では具体的にどのような指標が分析できるようになったのでしょうか。
自動的に取得できるようになった指標が増えた
イベントを軸に計測されるようになったことで、旧アナリティクスではデフォルトで取得できなかった指標が見られるようになりました。
スクロールや動画再生回数などが計測されるようになった
旧アナリティクスだと、ページ遷移以外の行動はイベントを設置しないと計測できません。
ページ遷移以外の行動とは、例えば、埋め込みされた動画の視聴はどれくらい行われたのか、どこまでスクロールされたのかなどです。
一方でGA4ではイベントベースの計測に変更されたことで、旧アナリティクスでは設定しないと見られない指標が自動的に計測されるようになっています。
主に以下のような指標です。
- ファイルダウンロード回数
- スクロール距離
- 動画の再生
- サイト内検索
このように取得できる項目が増え、より細かい分析を行うことができるようになりました。
上記以外にも設定すれば、「どこがクリックされたのか」といったデータを取得してくることもできます。
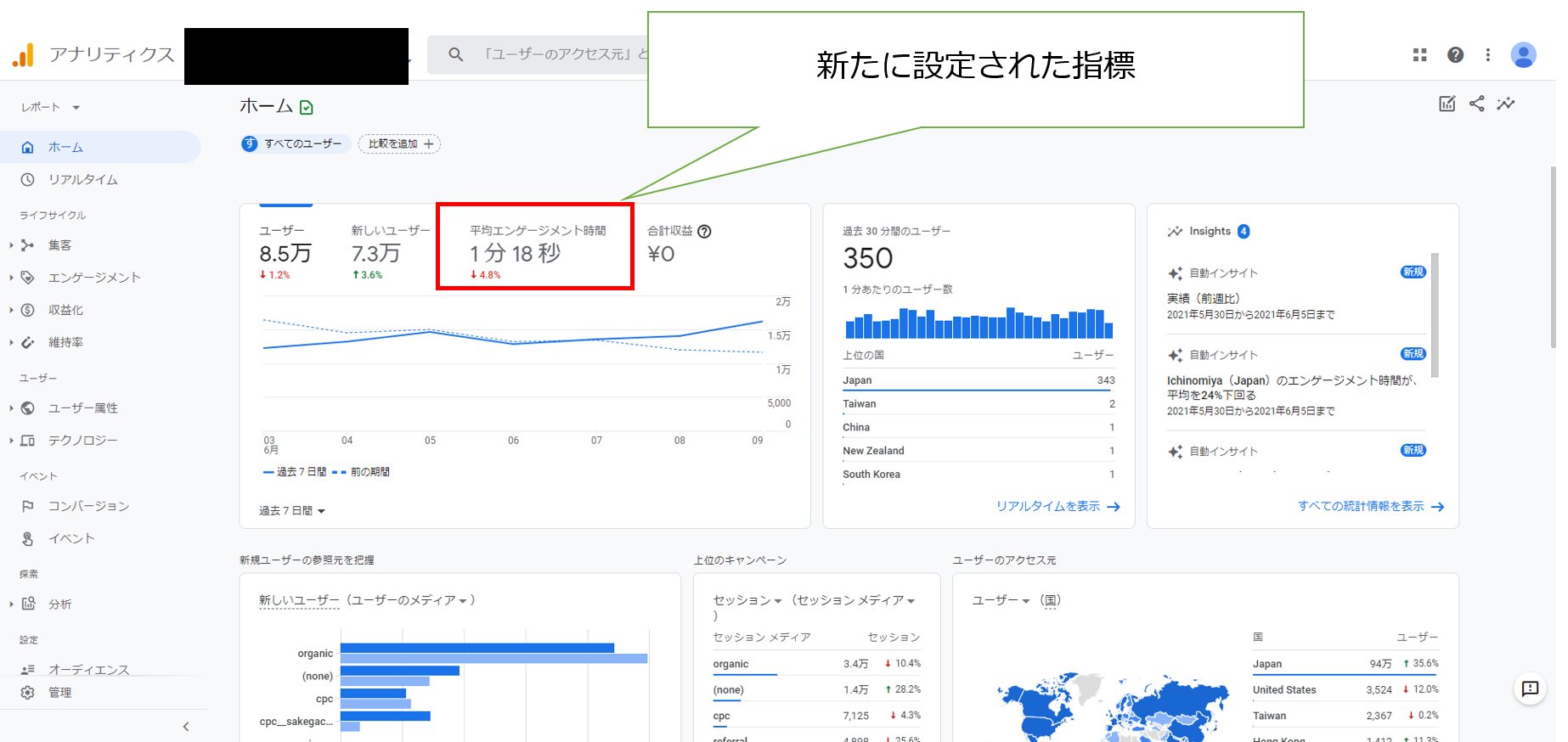
平均エンゲージメント時間
GA4では平均エンゲージメント時間という指標が新たに追加されました。
代わりに「平均セッション時間」「ページ滞在時間」といった旧アナリティクスにおける滞在時間を示す指標がなくなっています。
なぜなのでしょうか?
滞在時間というと「ユーザーがサイトに訪れてどれくらいの時間滞在したか」という意味に捉えがちです。
しかし旧アナリティクスで抽出される滞在時間は、少し定義が違います。
「平均セッション時間」と「ページ滞在時間」の2つにも微妙な違いがあるのですが、この説明は省略します。
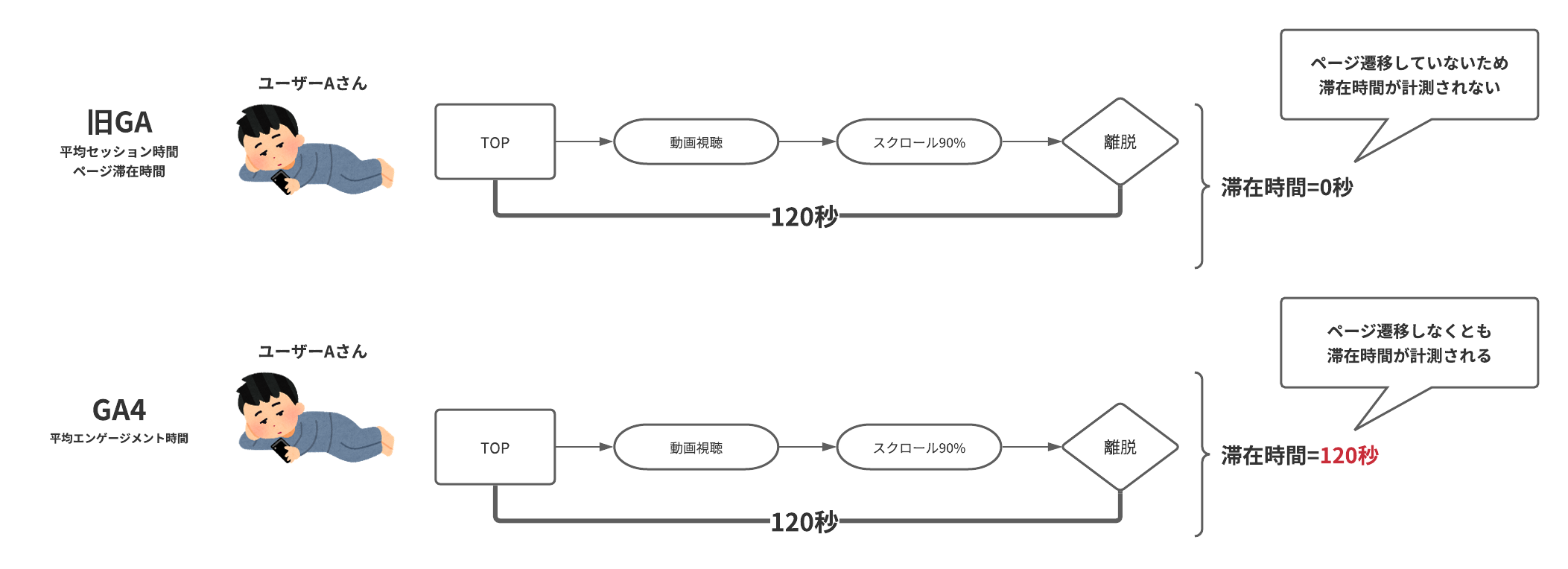
いずれにせよ、この2つの指標はデフォルトの設定の場合、2ページ以上回遊したセッションでないと計測されない仕組みになっています。
例えば、
ユーザーAさん:TOP→動画視聴→スクロール90%→離脱
といった行動をしたユーザーは、滞在時間の指標の計算に含まれていないのです。
一方でGA4では「平均エンゲージメント時間」はどのような定義で計測されるのでしょうか?
Google公式のアナリティクスヘルプには以下のように記載されています。
アプリの場合はフォアグラウンド表示されていた時間の平均値、ウェブサイトの場合はブラウザ上でフォーカス状態にあった時間の平均値。
出典:[GA4] レポート、ディメンション、指標 - アナリティクス ヘルプ
つまり、ウェブサイトの場合、ブラウザ上でサイトの画面を表示している間は、遷移しなくとも滞在時間が計測されるようになっています。
直帰率が指標から除外された
旧アナリティクスにおける直帰率という指標が、GA4ではなくなっています。
これまで重要な指標として捉えていた方も多いと思います。
なぜ除外されてしまったのでしょうか。
先ほどと同じ行動を取ったユーザーAさんを例に説明していきます。
ユーザーAさん:TOP→動画視聴→スクロール90%→離脱
そもそも直帰とは、1ページしか閲覧されなかったセッションのことを差します。
あまり良いイメージのない指標です。
このAさんはページ遷移を行っていないため、旧アナリティクスでは直帰したセッション、つまり何もしなかったユーザーとして計測されます。
しかし実際にはこのAさん、本当に何もしなかったといえるのでしょうか?
ページ遷移こそなかったものの、動画も視聴し、ページの下部まで閲覧しています。
これらの数値がわかれば、以下のような仮説を立てることも可能です。
でも、動画を視聴し、ページ下部まで到達しており、ちゃんとコンテンツを見ている。
この点を見ると、どうやらある程度の興味のあるユーザーのようだ。
もしかしたら、こうしたユーザーを再訪させることでCVに繋がるかもしれない。
GA4ではデフォルトで計測される指標が増えたことで、ページ遷移をしなくともサイトのコンテンツに興味を持っていると思われる行動が数値化されるようになりました。
当社分析チームの所感ですが、googleはこれらを考慮した結果、直帰率という指標の削除に至ったと考えます。
どうしてGA4をリリースしたの?
ここからは当社の推測も含めた見解になりますが、以下のような理由があったと考えています。
- 環境設定の簡略化
- ページ遷移を中心とした分析のデメリット解消
- webサイトとアプリ、デバイスの違いによる数値差異の解消
一つずつ詳しく説明していきます。
環境設定の簡略化
旧アナリティクスでは、デフォルトで計測できる指標に加えてカスタムディメンションなどユーザー側が任意で設定できる機能が備わっています。
確かに旧アナリティクスであっても、仕様を理解し、各々のウェブサイトやアプリの状況に合わせれば、細かい数値を取得することは可能です。
しかしこれらを完璧に設置するのは非常に難しく、システム上不可能な場合もしばしばあります。
GA4はイベントベースによる計測に置き換えることで、ある程度のユーザー行動を自動的に数値を取得できるようになりました。
複雑な設定を簡略化し、これまで以上に正確にユーザー行動を把握できるように仕様を変更したと考えられます。
ページ遷移を中心とした分析のデメリット解消
旧アナリティクスでは、主に以下のような軸で分析が進められます。
・どこのページがよく閲覧されているのか
・どこのページでCVが発生しているのか
・どのページで離脱しているのか
一見すると、何の問題もないように思えます。
しかし実際に分析してみると、
| 分析軸 | 分析結果 |
|---|---|
| どこのページがよく閲覧されているのか | ページ上部に掲載されているリンク先 |
| どこのページでCVが発生しているのか | 訪問者数の多いページ |
| どのページで離脱しているのか | ページごとにバラバラ |
このように毒にも薬にもならない結果しか得られなかったという方は、多いのではないでしょうか。
つまりページビューでの分析では、大まかな傾向は簡単に取得できるが、「なぜそのような行動を取ったのか」「どこが問題なのか」といった改善のヒントとなるような傾向を分析するのが難しいのです。
当社では、クリックやスクロールを取得できるように計測環境を整えています。
そのため旧アナリティクスでもGA4と同等かそれ以上の分析を行っており、有効な数値を取得してくることができます。
しかしこれらの環境を整えるのは非常に工数がかかり、また指標の定義などを理解しないと間違った数値を抽出してしまうなど、正確に分析する難易度が高くなります。
またSPAなど遷移が計測されない機能や動画再生など、サイト構造も多様化しています。
つまり旧アナリティクスは現代のユーザー行動に合っていないのです。
GA4ではこれらのデメリットがほとんど解消されています。
GA4導入にはデメリットもある
メリットばかりに見えるGA4。
しかしまだまだ不完全な部分も多く、UAを使いこなしていた人からの評判は賛否両論あります。
では具体的なデメリットを見ていきましょう。
Google Optimizeとの連携ができない
2021年6月現在、Google Optimizeとの連携はできません。
Google Optimizeを使用してABテストを行っている場合、まだGA4への完全移行は難しいでしょう。
eコマース設定している場合は一部計測を変更する必要あり
旧アナリティクスにおいてeコマースを設定している方も多いでしょう。
GA4のeコマース設定は、旧アナリティクスの設定とは異なるため、カスタマイズが必要になります。
一部互換性もあるので、すべて最初から設定しなおす必要がないこともありますが、基本的には全く異なると考えてもらったほうが無難です。
総合するとGAの高度な理解が必要
GA4を使用するには、Google Analyticsに関する高度な理解が必要です。
この後説明しますが、分析手法も大きく異なっており、これまでのように用意されたものではなく、用途に合わせてレポートをカスタムして使う場面が多くなっています。
そのため最低限ユーザー・セッション・イベントの違いなど基本的な指標の定義を理解していないと、「意図したものと全然違う数値が抽出されていた」「分析をしてみたが、抽出された数値が何を意味しているのか分からない」といった状況に陥りやすいです。
学習コストは旧アナリティクスよりも多くかかりますが、まずはGA4で実際に分析を行い感覚的に理解するようにしましょう。
GA4による分析方法
「分析」を使用する
GA4で表示されているデフォルトのレポートでも基本的な数値は把握できますが、実際何が起こっているのかを探る目的では使いづらいのが現状です。
GA4では詳細に数値を見ていきたいときは、分析ハブを使用します。
この分析ハブは、旧アナリティクスで言うところのカスタムレポートに代わる機能です。
使い方はデータポータルと近いので、使用したことのある人であれば感覚的にいじってみることをお勧めします。
ただまったく使用したことない方には、最初からカスタマイズするのはハードルが高いかもしれません。
今回は、旧アナリティクスでよく見られる、「チャネル」や「コンバージョン」の数値をどのように抽出すればいいかをご紹介します。
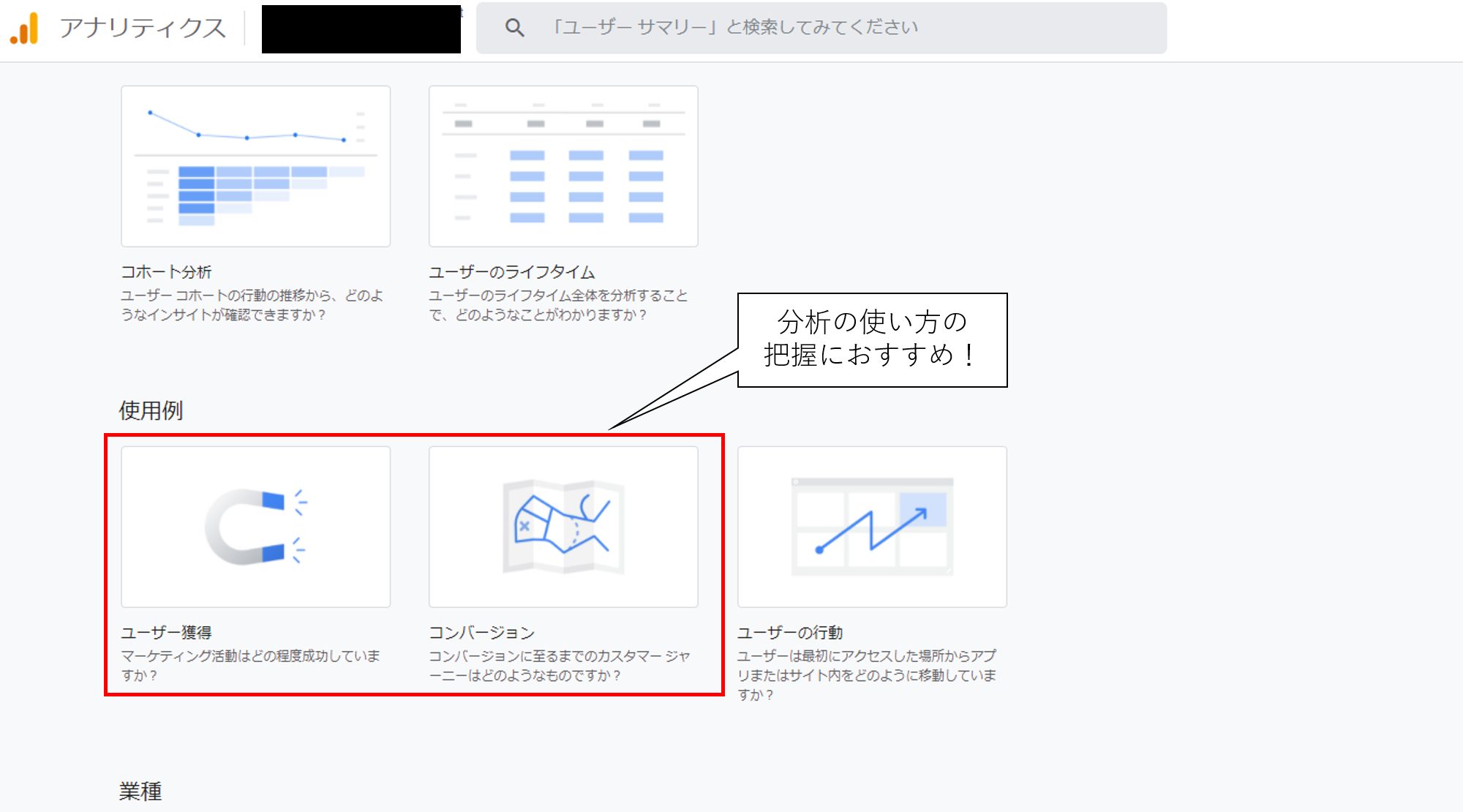
特に設定は必要なく、GA4で用意されているテンプレートレポートを使えば簡単に見られるので、ぜひ実際にいじってみてください。
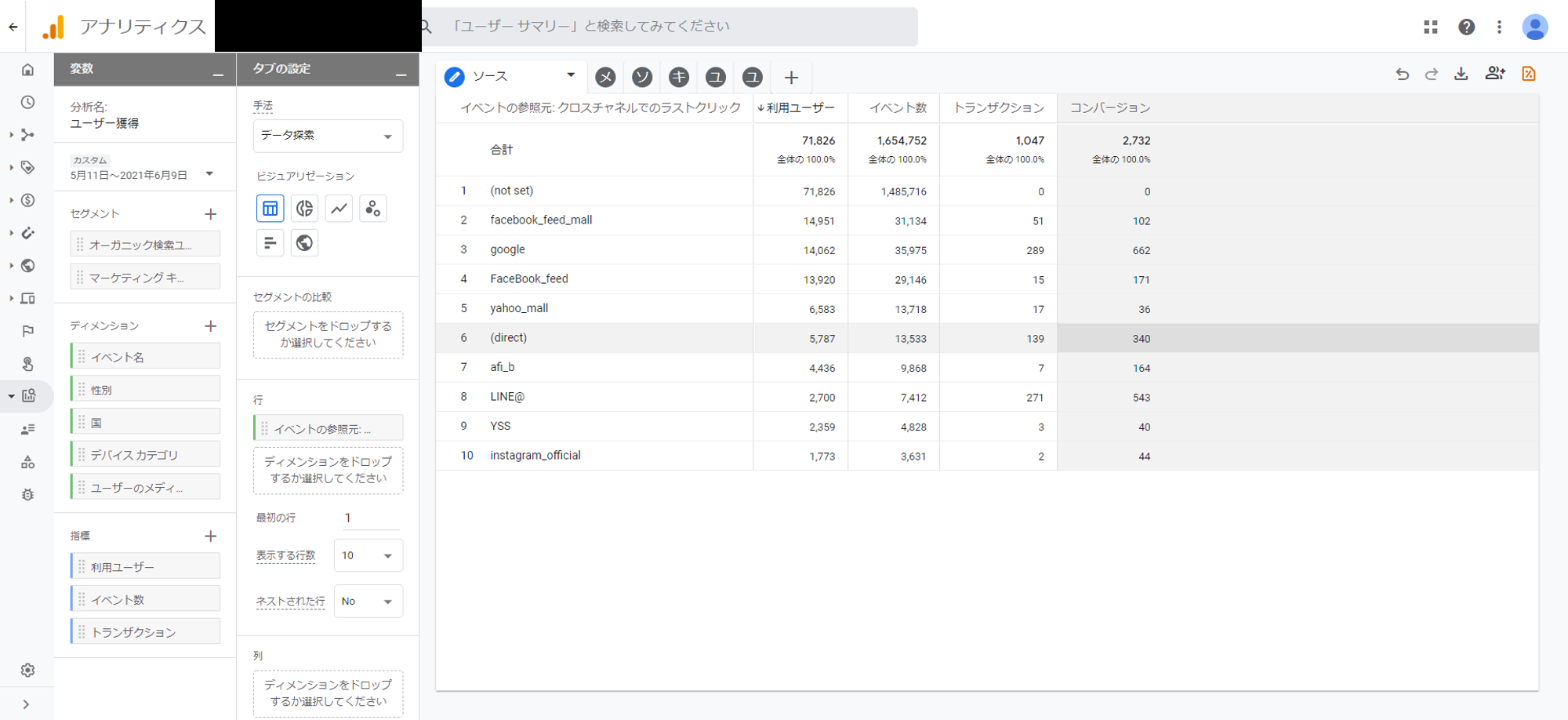
おすすめのテンプレートレポート➀:ユーザー獲得
このレポートで見られる数値
- 流入経路別のユーザー数や流入比率
- 流入経路別のCVR
どのチャネルからユーザーを多く獲得しているのか、またCVはどれくらい発生しているのかといった数値を確認できます。
旧アナリティクスの「集客>すべてのトラフィック>チャネル」で表示されるレポートに近しいデータが得られます。
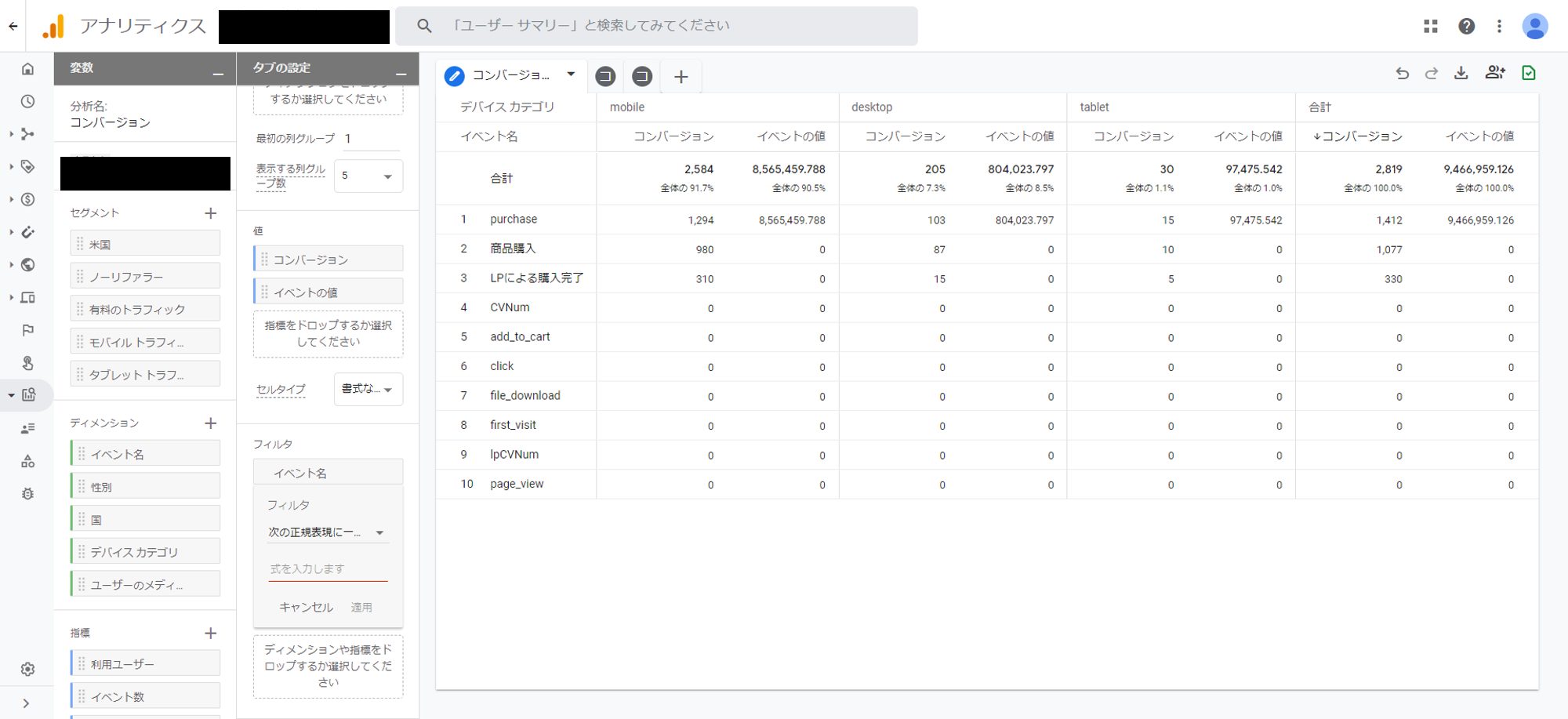
おすすめのテンプレートレポート➁:コンバージョン
このレポートで見られる数値
- コンバージョンに設定したイベント別のコンバージョン数
- デバイス別のコンバージョン比率
- コンバージョンの発生推移
- 各コンバージョン発生元の参照元
コンバージョンを軸としたレポートです。
GA4では、コンバージョンを自由に設定できます。
purchaseがデフォルトでコンバージョンに設定されています。
これ以外にも「フォームに到達数」「何回目の訪問か」「会員登録数」などを達成する条件を満たすイベントを設定し、[イベント>イベント]で「コンバージョンとしてマークを付ける」をオンにすることで、各コンバージョンを達成した数が自動的に反映されます。
旧アナリティクスでは、eコマースのトランザクション数と目標は別のレポートで表示されていました。
しかしGA4の「コンバージョン」レポートを使えば、マイクロコンバージョンと定義した数値をレポート画面を切り替えず一気に確認できます。
結局、GA4は使ったほうがいいの?
現在でもほとんどの企業では、依然として旧アナリティクスが使用されています。
ただ当社としては、GA4の導入は強く推奨しています。
旧アナリティクスでは発見できなかった新たな考察や、別視点からの分析が可能になっており、飛躍的にサイトのコンバージョンを改善できる可能性を秘めています。
しかし一方でGA4はまだ開発途中のツールです。
旧アナリティクスで使用できた機能も一部実装されていないなど、致命的なデメリットもあります。
今後、どんどん新たな機能が追加されることも予想されるため、すべての分析をGA4に移行するのは難しい場合もあるでしょう。
そのため設定に慣れていない方は旧アナリティクスを中心に使いつつ、GA4の環境構築を進めながら理解を深めていくことをお勧めします。